
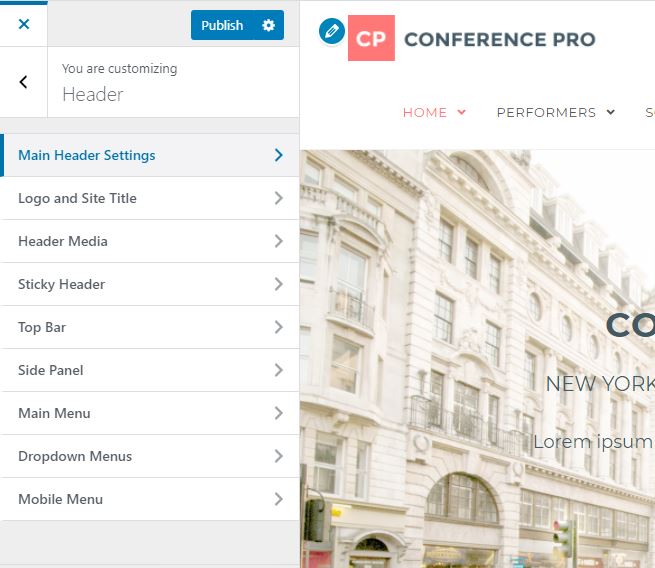
Navigate to Appearance > Customize > Main Header Settings to set your header style (minimal, transparent, stacked, full screen, center, medium, or vertical).

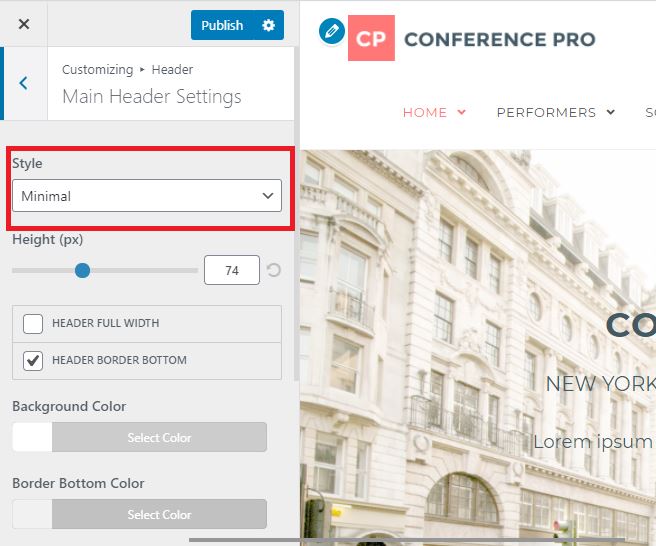
STYLE
Minimal: Logo left and menu right.

Transparent: No background color behind the logo and menu, the background is clear and any image set as the site background (or content images) will show through the header.

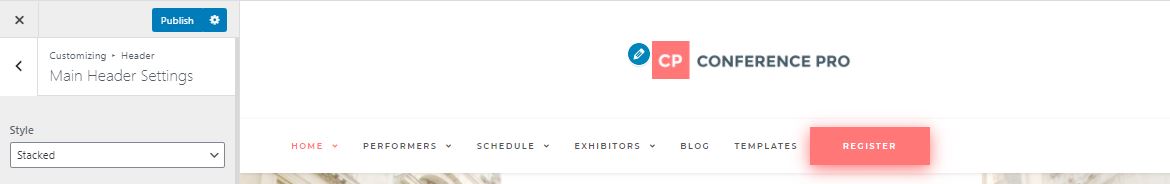
Stacked: Site logo, description above (or below) the site navigation menu.

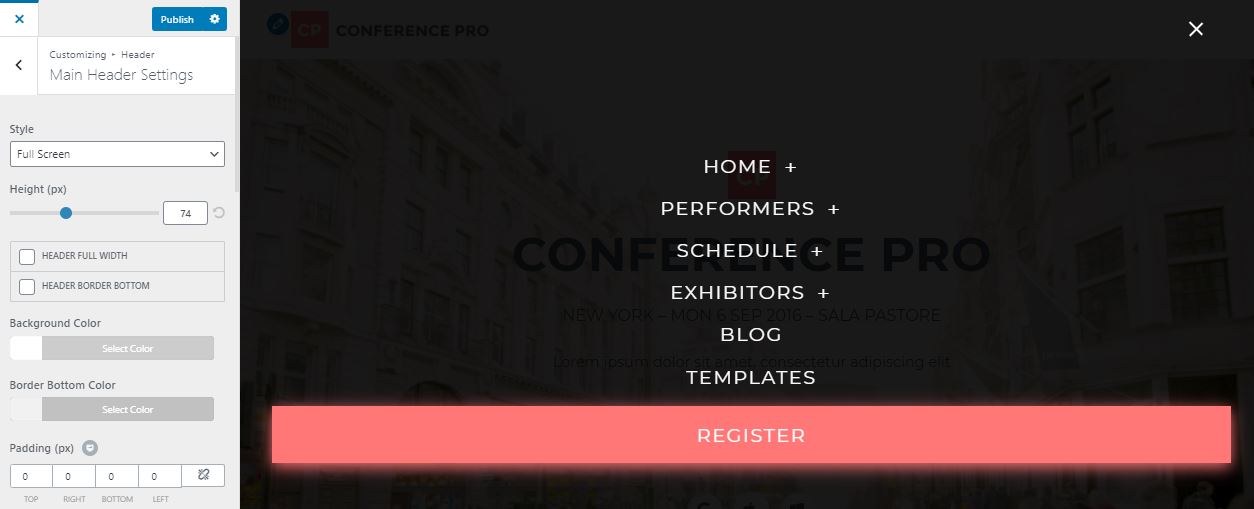
Full Screen: A hamburger menu will take the place of the site navigation links. When the hamburger menu icon is selected, a full screen menu will appear. Select ‘x’ to close the menu.

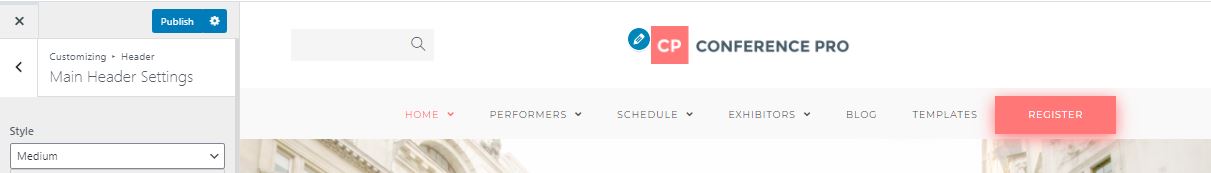
Medium: Search, logo, and social icons with a background color above the site navigation below with no or separate background color.

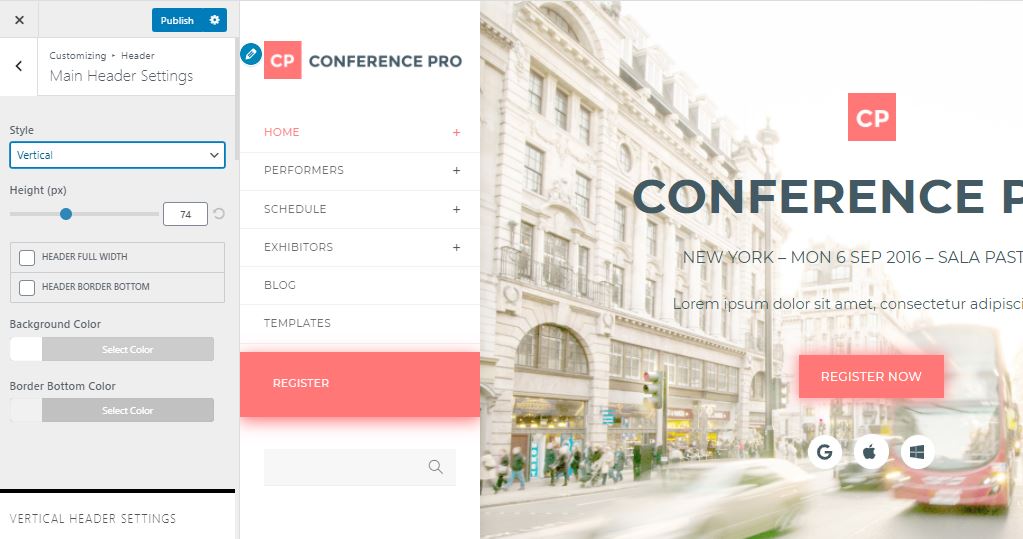
Vertical: Site header is aligned left, or right, with logo above menu, social below menu, and optional header widgets below. You can select to have the vertical header closed by default. A vertical bar will display with the hamburger menu icon at the top. When the icon is selected the header will slide out display all the header elements. You can select ‘x’ to close the header.

MORE SETTINGS
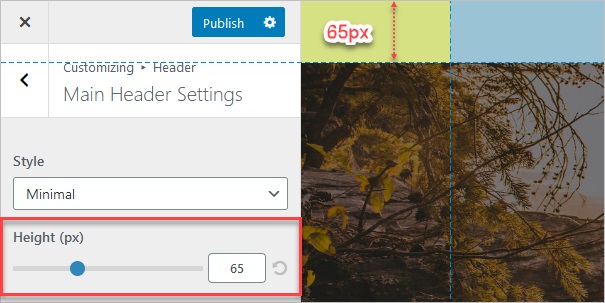
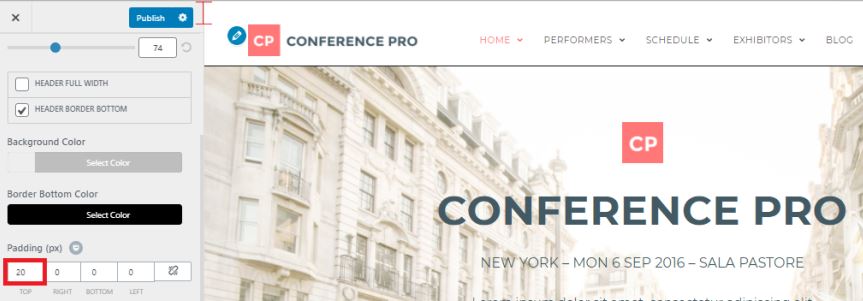
Height: Set up the height of the top navigation bar in pixels. The default value is 65 pixels.

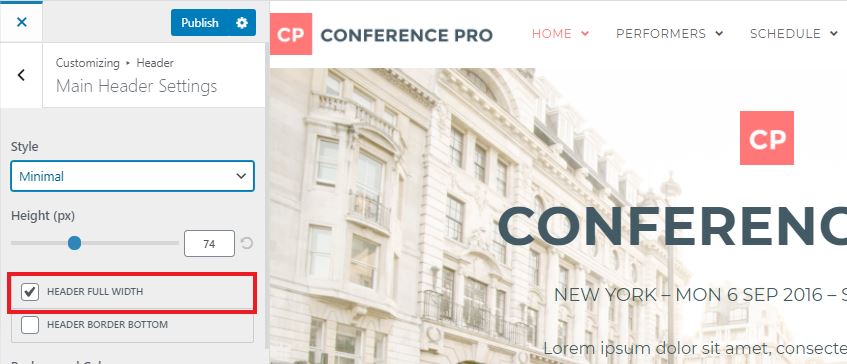
Header full width: If this option is enabled, the main header will take the whole pace available in the display (width).

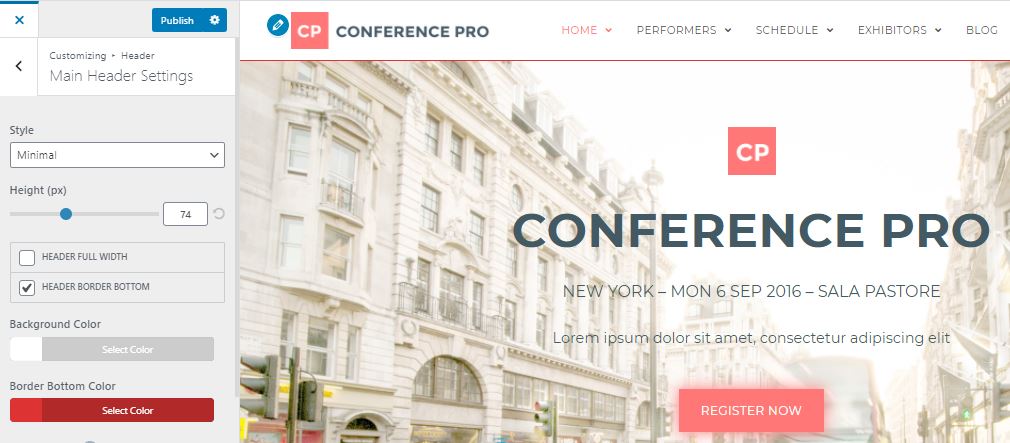
Header border bottom: Enables a border bellow the Main header

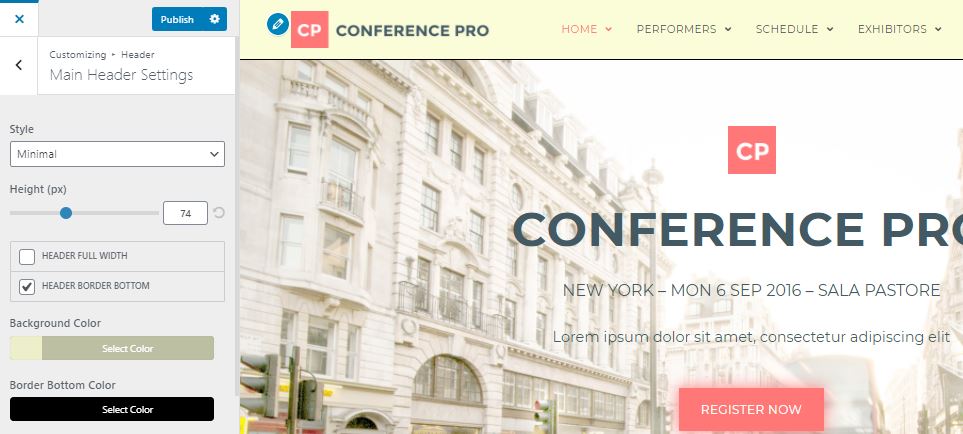
Background Color: Chage the background color of the Main header.
Border Bottom Color: Changes the Border Bottom Color.

Padding: The space in pixels you would like to add inside the Main header settings.

ADDITIONAL SETTINGS BY STYLE
Minimal
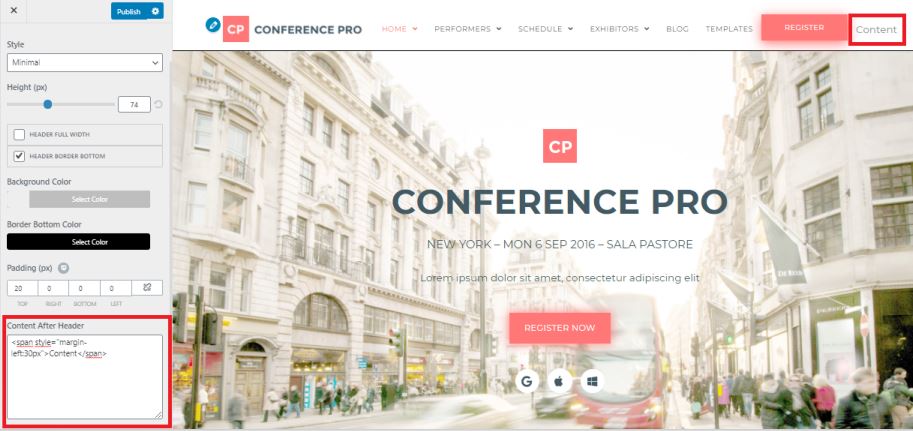
- Content after heading. You can add some HTML content afeter your header (Note: is not visible on Mobile).

Transparent
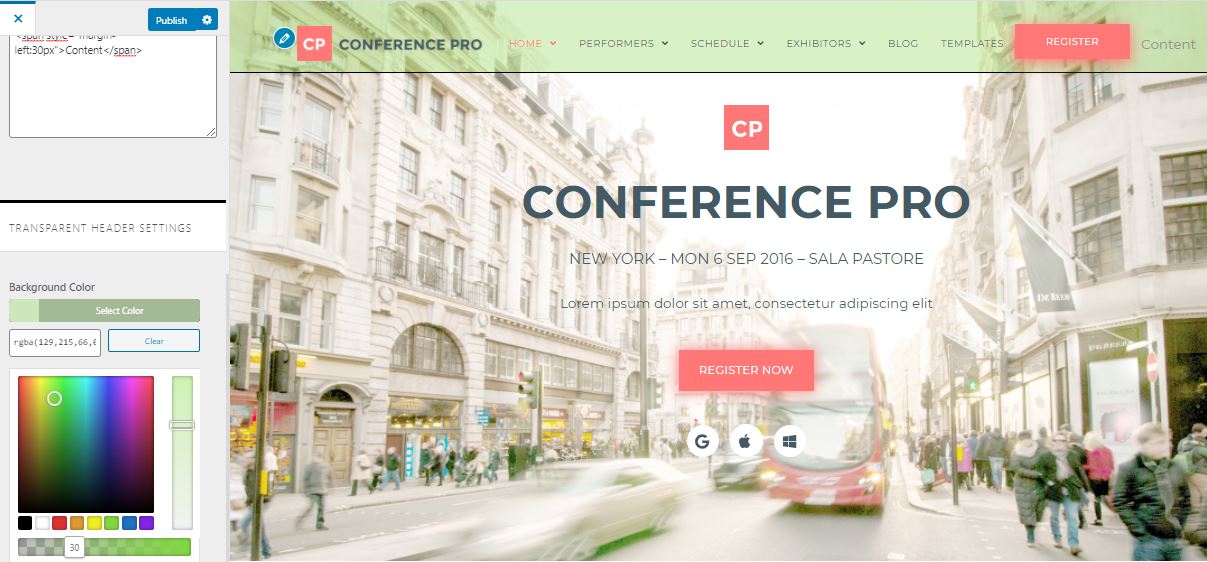
- Content after heading. You can add some HTML content afeter your header in the same way as the minimal style.
- Transparent Heading Settings. Background color: You can define the opacity of the “transparent” area

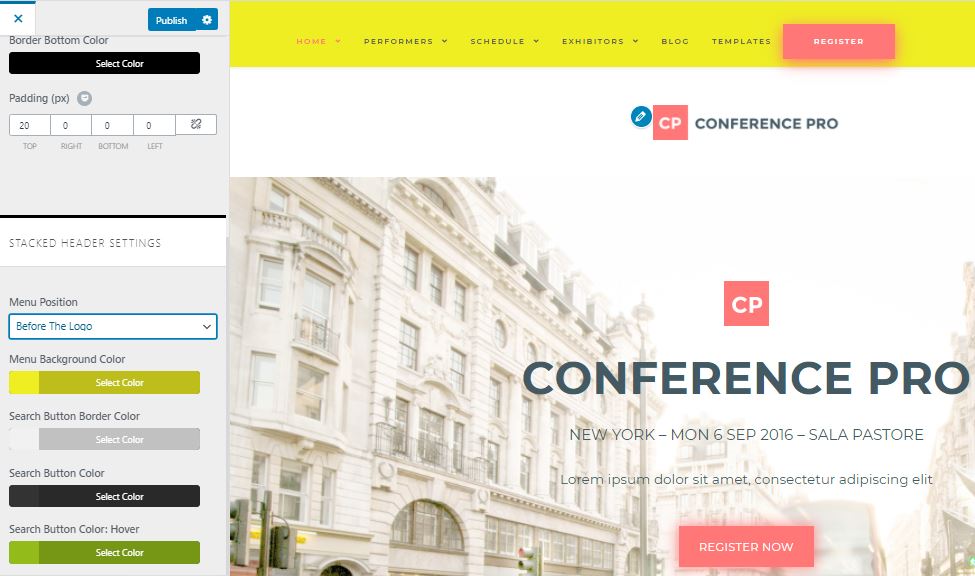
Stacked
- Menu Position: Before the logo, after the logo.
- Menu Background Color: Let you adjust the background color of the top menu.
- Search Button Border Color.
- Search Button Color.
- Search Button Color: Hover.