With the new theme update, a new feature will become available: The Showthemes Frontend Editor.
This new tool will allow you to edit your site in live mode, changing colors, fonts, margins and so on for every component available in our Content Builder.
We will refer to Frontend Editor with FE for simpleness.
In a similar fashion to the Content Builder, the Frontend Editor is enabled only for Pages.
Bear in mind: FE and Backend Editor are two independent ways of editing your pages. Every change you apply from the FE will be available in the Backend Editor and vice versa.
To start using FE, please login in your dashboard and access your Pages section. After that access the edit page of a specific page. Inside this page, with our usual Content Builder section you’ll find a new button:

By clicking on this button you’ll be redirected to the live editing page. You can recognize the live editing page by the presence of the live menu:

It contains 4 buttons:
1. View: redirects to the current version of the page
2. Backend editor: redirects to the page edit page;
3. Resize: shows 3 buttons (mobile, tablet, desktop) to preview how your changes will apply to different device sizes;
4. Save: saves the changes applied with the FE
Let’s go deep inside on how FE works. For the purpose of this guide, we’ll describe how to use it with Speakers Showcase component. Bear in mind that FE works in the same way for all the other components.
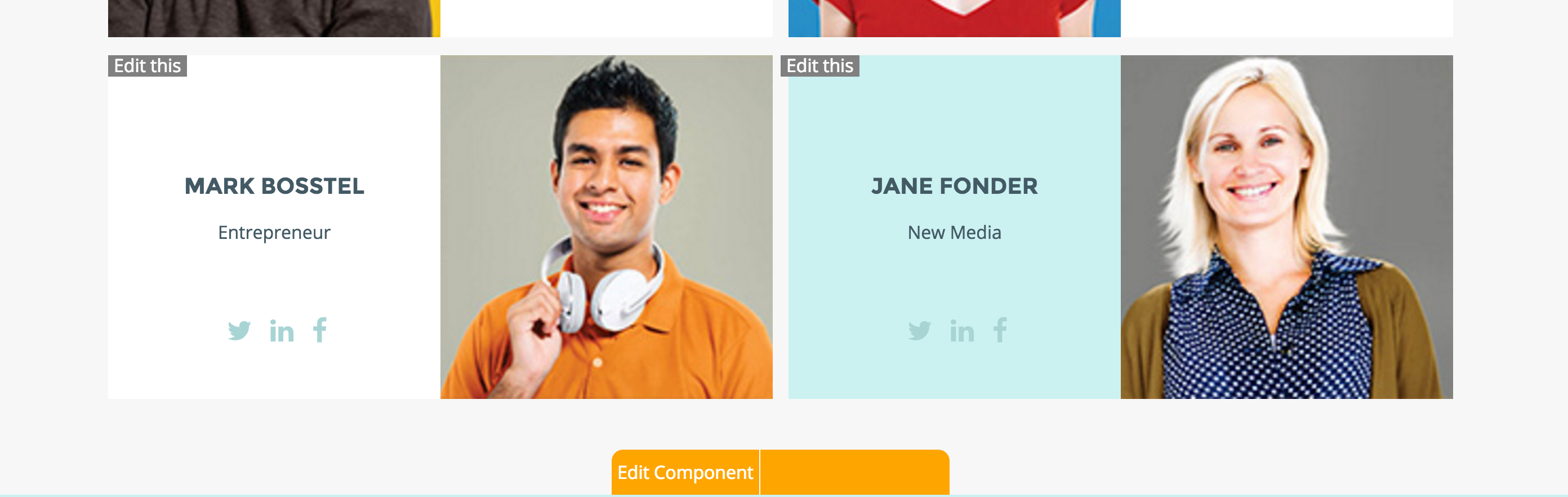
This is how the component appears during the frontend editing mode:

As you may notice, two elements are visible:
– “Edit this” button: this button is visible near each “entity” box (speakers, news, exhibitors, etc). It’s a shortcut that redirects you to the edit page of that specific item;
– “Edit Component” button: clicking on it will show the Frontend form
– “Reset Component” button: clicking on it all customization applied to the component will be reset;

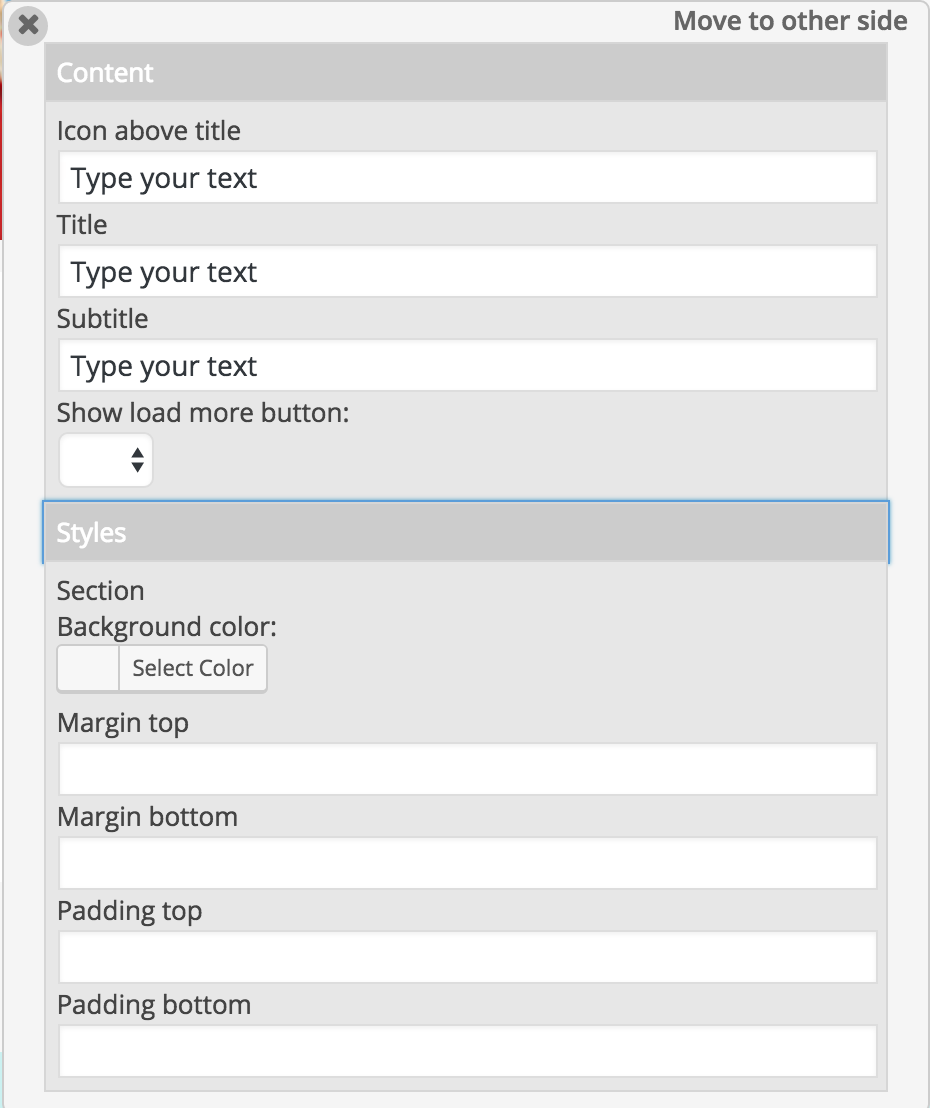
The form is divided into 2 section: Content and Styles.
– The Content section contains all “structured” fields, that is fields that are not referred to the style behaviour of an item (titles, subtitles, icons and so on).
– The Styles section, on the other hand, contains all styling options: colors, text sizes, margins, paddings and so on.
This window has 2 action items:
– close button, will make the window disappear;
– “Move to other side” button, will move the FE window to the other side of the window (left or right side).
Finally, you’ll find all the fields available for the section. You can simply edit each field (as you would do in the backend editor) and see how changes are applied in real time on your component. You can, then, change colors, titles, margins and so on and get a live view on how they look in your component.
There are, in addition, some special features for elements like title, subtitle or content text:

1. You can edit the text directly on your site. Place your pointer on your text, click and edit. Simple!
2. In fields that contains long text, like descriptions, if you select with your mouse a part of the text a button overlay pops-up. This menu contains some buttons that help you to change the style of your text: bold, underline, italic, add links, etc.

Finally, you can edit every section of your component by simply clicking on it.
If you click on a button, on a title, on a subtitle or other elements contained in your component, the FE window will show only the fields for that specific item. This is very important, as it will help you to focus only on the specific item you want to edit.
When you’re satisfied with your changes, don’t remember to click on the Save button to make your changes saved.
