Index
1. Getting Started With WordPress
2. Getting Started With OpenEvent
3. Installing OpenEvent
3.1 New OpenEvent Dashboard Sections
3.2 OpenEvent Customize Options
4. Customizing Open Event
4.1.1 General Site Settings – Logo
4.1.2 General Site Settings Choose a Font
4.1.3 General Site Settings Colors
4.1.4 Primary Color
4.1.5 Secondary Color
4.1.6 Highlight Color
4.1.7 Menu Background Color
4.1.8 Menu Font Color
4.1.9 Menu Button Font Color
4.1.10 General Site Settings – Performers
4.2 General Site Settings – Social Networks
4.3 General Site Settings – Social API
4.4 General Site Settings – Contact
4.5 General Site Settings – Generate Dummy Data
4.5.1 General Site Settings – Import from Facebook
4.5.2 General Site Settings – Import from Eventbrite
4.5.3 General Site Settings – Import Data from Excel Files
5. Setting up the data
5.1 Posts – Setting up the Blog
5.1.1 Setting up a blog page
5.2 Sessions
5.2.1 Setting up a full schedule page
5.3 Points of interest
5.3.1 Setting up a points of interest page ‘Map’
5.4 Sponsors
5.4.1 Setting up a sponsors page
5.5 Tickets
5.5.1 Setting up the ticket page
5.6 Exhibitors
5.6.1 Setting up an exhibitor page
5.6.2 Setting up the exhibitor categories
5.7 Speakers
5.7.1 Setting up the Speakers page
6. Content Builder Creating page layouts
6.1 Content Builder – Event Info
6.2 Content Builder Speakers Showcase
6.3 Content Builder – Speakers
6.4 Content Builder Exhibitors Showcase
6.5 Content Builder – Exhibitors
6.6 Content Builder – Schedule Showcase
6.7 Content Builder Schedule
6.8 Content Builder – Call To Action
6.9 Content Builder All Tickets
6.10 Content Builder Registration
6.11 Content Builder – Sponsors
6.12 Content Builder – Map
6.13 Content Builder Contact
6.14 Content Builder Facebook
6.15 Content Builder Media
6.16 Content Builder News
6.17 Content Builder Social
6.18 Content Builder – Headline
6.19 Content Builder Strapline
6.20 Content Builder Heading
6.21 Content Builder – Text
6.22 Content Builder Image
6.23 Content Builder Columns 2
6.24 Content Builder Columns 3
6.25 Content Builder Columns 4
6.26 Content Builder Button
6.27 Content Builder Newsletter
6.28 Content Builder – Sample Page
6.29 Content Builder – Twitter Wrap
6.30 Content Builder – Small Call to Action
6.31 Content Builder – Logos
6.32 Content Builder – Event Description
7. Registration Services
7.1 Eventbrite
7.2 Event Espresso
7.3 Woocommerce
7.4 Xing Events
7.5 Ticket Tailor
7.6 Tickera
8. Best practices and Tips
9. Language Integration
10. Editing the CSS.
1. Getting Started with WordPress
OpenEvent is a WordPress Theme (Tip: What is WordPress?) designed to enhance your
technology conference, meeting, or event.
If you are planning an event, meeting, seminar, workshop or conference, congratulations you have made the
right choice. Using OpenEvent requires an intermediate knowledge of WordPress.
This means that you should have basic knowledge of using WordPress. Our theme is made for WordPress.org (as
opposed to WordPress.com) this means that you need a hosting provider where you can install WordPress and
activate Open Event . If you don’t have a hosting provider, we suggest WPEngine.
If you are not confident with WordPress, we suggest 3 actions:
- 1. Watch the following Videos: What
is WordPress? – How
to Install WordPress – The
Dashboard and read the handy guides at WPBeginner. Everything you need
to know about running a WordPress site is on the web. WordPress is an open-source software with a huge
and helpful community of users. You will find answer to any concerns you may have. - 2. Run a test installation with the default theme and give it a whirl. Play with it and get confident
with different sections of the Dashboard. - 3. Use WordPress Forums and Docs. Search the
forums for your question, there will probably be an answer. If there isn’t don’t be afraid to ask, you
will find WordPress community eager to help and friendly.
2. Getting Started With OpenEvent
We developed OpenEvent utilizing the core WordPress functionality as the basic foundation. It is designed to
showcase your event with great functionality and beautiful design.
Using OpenEvent you will be able to:
– Provide your event information and details.
– Define and display all the data necessary for your event: sessions, performers, sponsors, points of
interest, tickets, exhibitors and media.
- Show your event schedule.
- Let your attendees buy their tickets using Woocommerce, Eventbrite, EventEspresso, Gravity
Forms,Tickera, Ticket tailor or Xing Events services. - Show all your social media links: Email, RSS, Facebook, Twitter, Flickr, Linkedin, Pinterest.
- Integrate with Facebook and Twitter.
- Include an awesome countdown timer.
- And so much more…
You will be able to do all this and more by focusing on two different areas:
– OpenEvent Customization
– OpenEvent Dashboard Sections
But first things first.
Let’s install and activate Open Event .
3. Installing Open Event
To install and activate Open Event on your WordPress site, head over to Appearance->
Themes and click on Add New button.
On the next screen, click on the Upload Theme button at the top.
Click on Choose File button, locate the Conference Pro zip file, and then click on Install Now button.
The theme will take some time to upload. When finished, click on the Activate link to activate Open Event on
your site. If you need more information about installing and activating themes in WordPress, then please read this article.
How to Update Open Event
- Create a full website backup: This step is crucial; it will allow you to recover the site in case the update couldn’t be completed.
- Save any custom CSS you have stored under Appearance > Customize > Additional CSS.
Note: If your custom CSS is inside a child theme, it shouldn’t be a problem.

- Choose a different WordPress standard theme in the meantime. You can choose one of the WordPress standard themes.

- Delete your parent theme (in this particular case, Open Event)

- Download the last version of your theme from your account member area.
- Install your parent theme again; the version number should change; you are free to check our changelog.
- Install the classic editor (if you don’t have that plugin already installed).
- Change the settings of your “Classic editor” >> Default editor for all users: Classic Editor.
- Activate your parent or child theme (that will depend on your initial setup).
3.1 New OpenEvent Dashboard Sections
Apart from Showthemes Option, Seven sections will appear in your WordPress admin sidebar.
These sections take care of the relevant data of your event. We will explain how to use each one of them
later in this guide.
3.2 Open Event Customize Options
Head over to Showthemes->Theme Options you will see different
options to customize OpenEvent. We will show you how to use each of these options later in this guide.
4. Customizing Open Event
Now that you have installed OpenEvent, it is time to set it up to meet your needs. We always suggest to
activate the theme on a fresh WordPress installation with no plugins and no previously populated
content.
Please head over to Showthemes->Themes Options.
Let’s have a look at the available options. Theme Options panel for the OpenEvent theme is divided into five
sections.
- General Site Settings
- Social Networks
- Social API
- Contact
- Tools
We will walk you through each of these options. Don’t forget to click on ‘Save Options’ as you make
changes.
4.1.1 General Site Settings-Logo
On the General Site Settings tab, the first option is to upload a logo for your site. You will see a Upload
logo labeled with Upload Image button. Click it. Browse the image logo and crop it as required and save the
changes. Make sure that you upload the image with size 167×39 pixels.
4.1.2 General Site Settings – Choose a Font
On the General Site Settings tab, the second option is to choose a font for your site. OpenEvent comes with
21 fonts in both General font and Headings font for you to choose from.
There are two categories of font available in OpenEvent theme:
General Font: Mainly used for General font.
Headings Font: Mainly used for fonts used in Headings .
4.1.3 General Site Settings – Colors
The third section on the general site settings tab is to choose colors for your site. This gives you an
unlimited choices of color combinations that you can create and use on your site.
4.1.4 Primary Color
This color is used in the main menu bar of your site, for links, and several other elements. This is the most
prominently visible color throughout your theme. By default OpenEvent uses #6A40A3 as the primary color of
your site.
Here is how the primary color will look on your site.
4.1.5 Secondary Color
Secondary color is used for text in the site’s main menu, icons, and other elements. It should complement the
primary color. By default OpenEvent uses #51CAAF as the secondary color of your site.
This is how it would look on your site.
4.1.6 Highlight Color
Highlight Color is used to change the color that a link will become when you point at it. By default
OpenEvent uses #FFF21F as default highlight color.
4.1.7 Menu Background Color
Menu Background Color is used to change the color of the menu. By default OpenEvent uses #6E3AB1 as menu
color.
4.1.8 Menu Font Color
Menu Font Color is used to change the color of the font of the menu. By default OpenEvent uses #693AAC as
menu font color.
4.1.9 Menu Button Font Color
Menu Button Font Color is used to change the color of the font of the menu. By default OpenEvent uses #693AAC
as menu button font color.
4.1.10 General Site Settings – Performers
The last option on the General site settings tab is labeled Performers. It allows you to choose what you want
to call your performers with two separate tabs for Singular Performer Label and Plural Performer Label. The
default value for this is Speakers, but you can change that if you need.
Footer text is used for adding text that will appear in footer area.
4.2 General Site Settings – Social Networks
This tab allows you to add your social media profiles for LinkedIn, Twitter, Facebook, Instagram, Snapchat,
Youtube, Pinterest, Google+, Vimeo and with an option to enable Show RSS. Simply enter the URLs of your
social media profiles. If you do not want to display particular network, then simply leave it blank.
To display social media icons on your website see 6.17 Content
Builder Social
4.3 General Site Settings – Social API
This area allows you to enter the various social media credentials needed to correctly integrate your Twitter
and Facebook social media channels,
as well as your Eventbrite account and Google Maps.
In order to get these social media channels working correctly in OpenEvent, you will need to create
applications in those social media channels and then enter the details here.
Twitter – first we have to create a Twitter Application, go to the apps.twitter.com website.
Log in with your Twitter Account and then click on the create new app button.
Enter the following information: Name, Description and Website. Then Accept the Rules and click on the button
‘Create your Twitter application’.
The new application has been created. Click on the Keys and access tokens tab. On this Tab you will see a
section labeled ‘your access token’.
Click on the ‘Create my access token’ button, and an authorized access token and consumer secret will be
generated for your account and the current application. We are going to need to enter these values in the
Event Pro theme.
The values in the snapshots are just an example, you need your own generated values.
Facebook First we have to create a Facebook Application, start by going to
https://developers.facebook.com/apps website.
Log in with your Facebook Account. Click on “Create New App’ button. Fill in the App Display Name and App
Category.
Leave the App Namespace blank, Click on Create App to continue.
Now you should have been redirected to the Application page.
The fields we need, the App ID and the App Secret are already there. However, we need to move the application
from development to live mode.
To do that click Settings link in the left-hand menu. Enter a Valid Email in the Contact Email field and save
your changes.
Now click on Status & Review link from the left-hand menu.
On the next page, you will see ” Do you want to make this app and all its live features available to the
general public?”, toggle the button next to it from no to YES.
Click on confirm to continue.
Click on the Dashboard link in your Facebook app settings and on the app dashboard you will notice that your
app is now live and publicly available.
You will also see your App Key and App Secret values which you will need to enter in OpenEvent.
Now come back to WordPress and to the social API section in your theme options for OpenEvent, you can now
enter the values.
Don’t forget to click on save options once you are done!
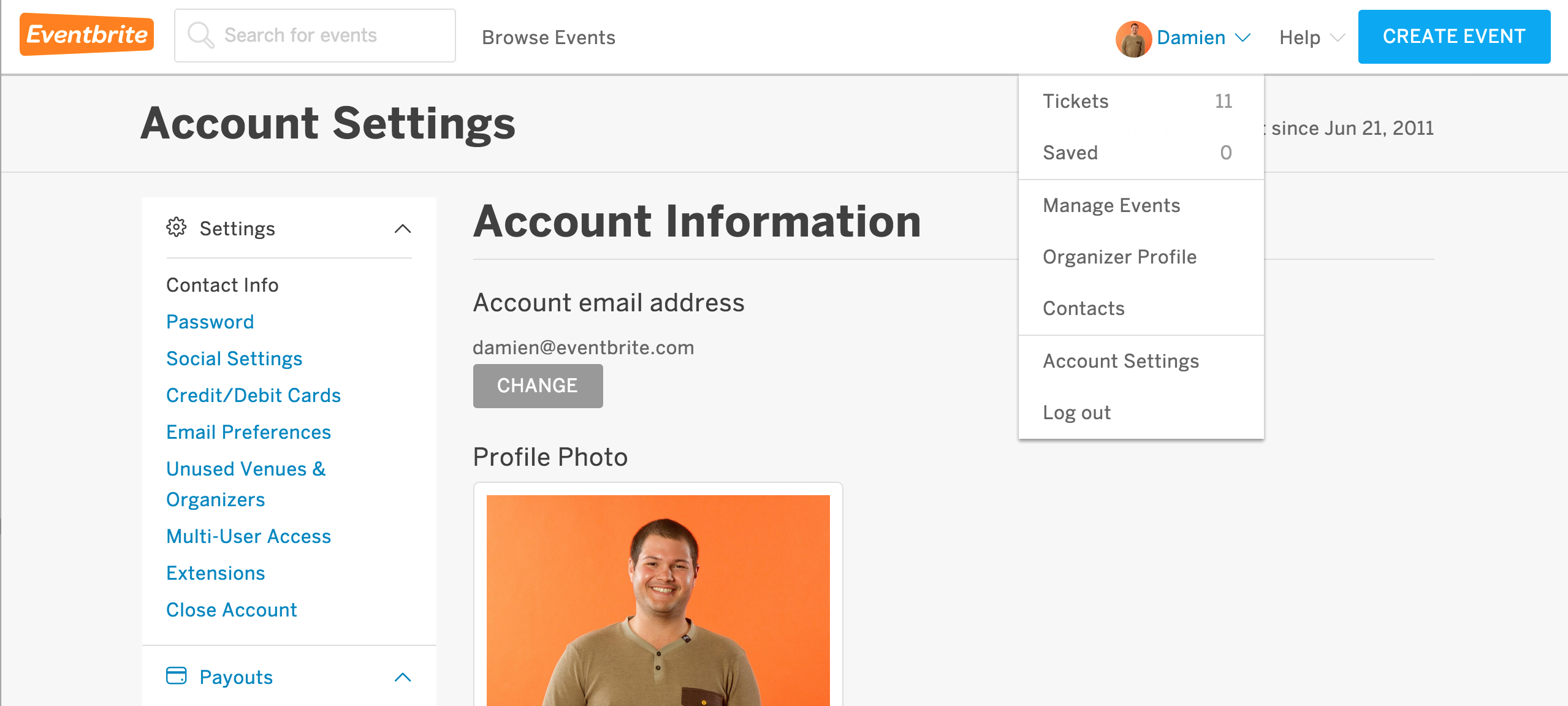
Eventbrite – After you log in,
access the account menu, then select Account
Settings.

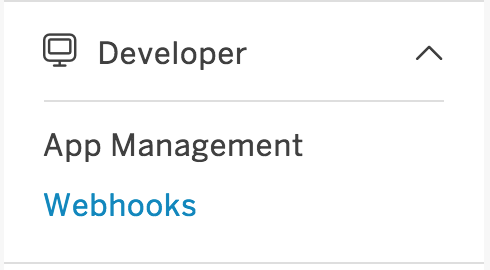
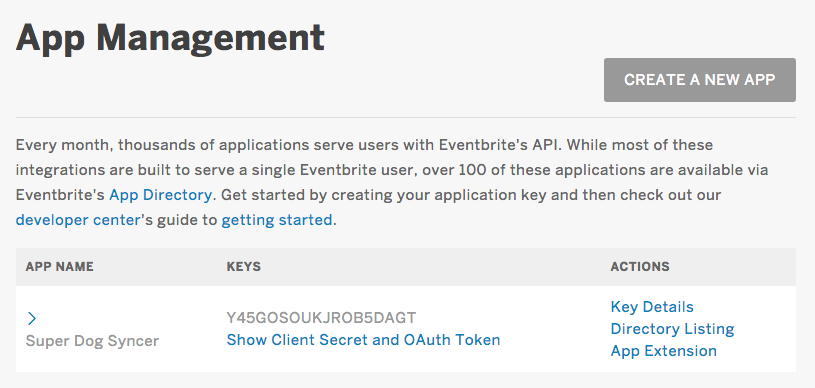
Go to “App Management” (under Developer).

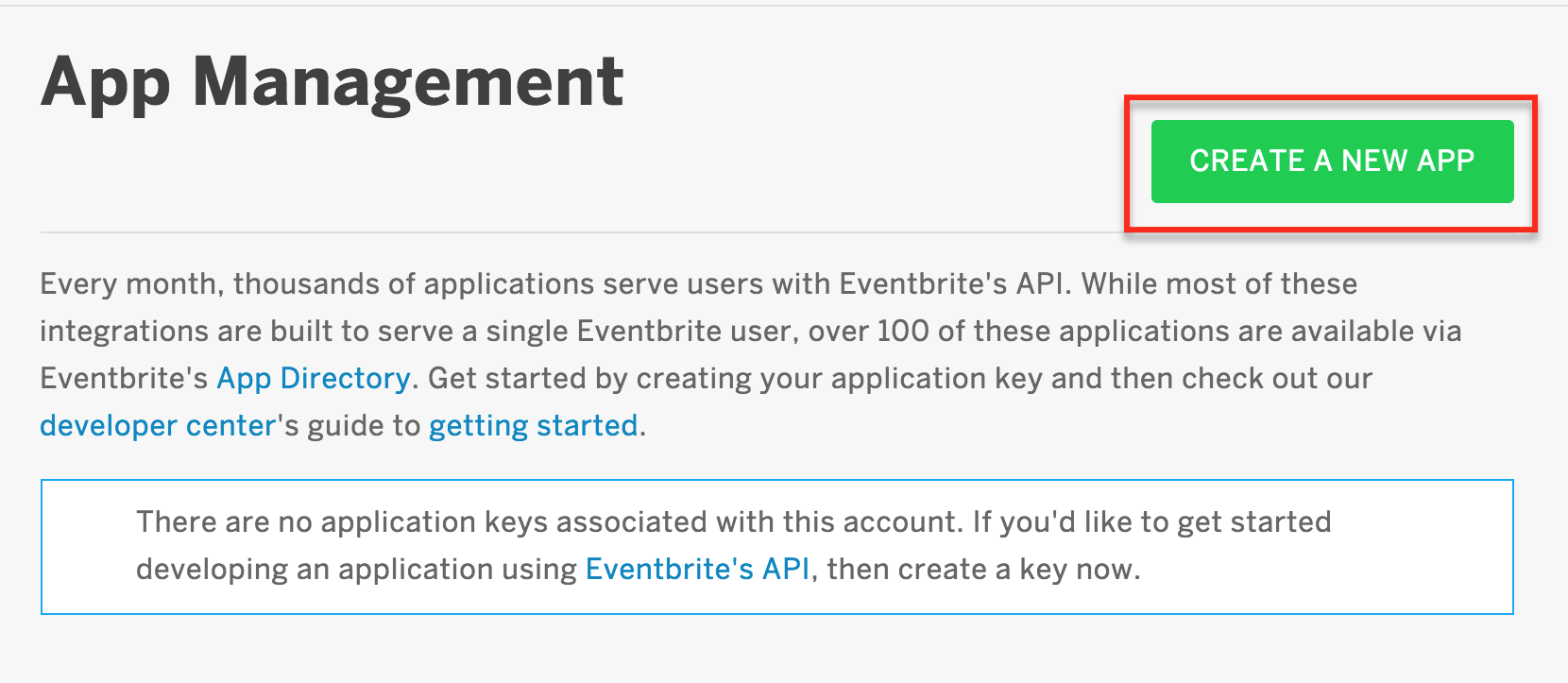
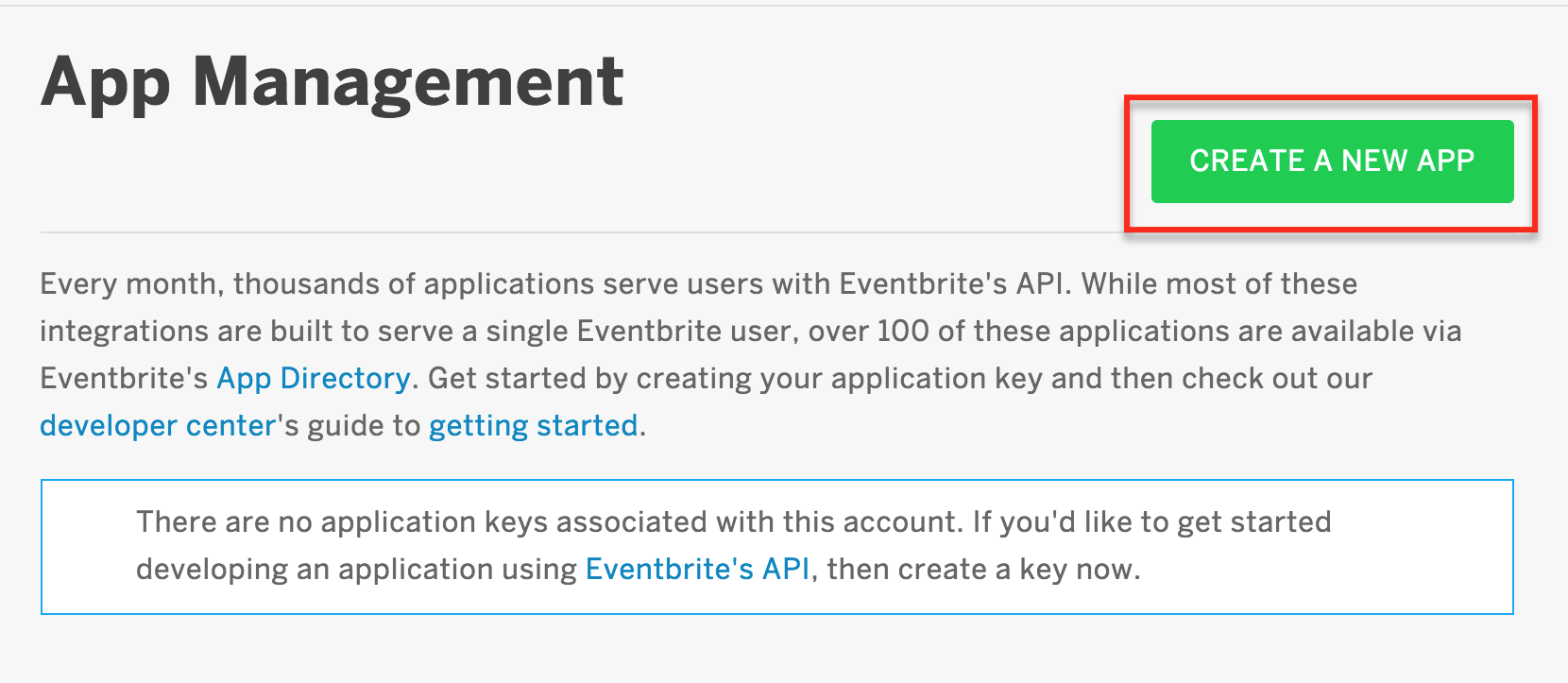
Choose “Create A New App” to create a new application key.

Enter the following information to request a new application key:
1. Name: The first
and last name of the contact for your application.
2. Company Name: The name of
your company.
3. Application URL: Enter the link for your application.
4.
OAuth Redirect URI: The place in your application the user is redirected to after
authenticating with Eventbrite.
5. Application Name: The name of your application.
6. Description: Write a short description telling people the most important
information they should know about your application.
The Company Name and OAuth Redirect URI are
optional fields.

After filling in the required information, choose “Create Key” to create a new application key. You’ll also
receive an email from Eventbrite when your API application key is approved.

4.4 General Site Settings – Contact
This section controls the settings for the contact page.
Here is the information you need to provide
- 1 – Recaptcha Site Key: Enter Recaptcha public key. Here is a tutorial on how to obtain Recaptcha public and private keys.
- 2 – Recaptcha Secret Key: Enter Recaptcha private key here.
- 3 – Recipient Email: Enter the email address to send forms to.
4.5 General Site Settings – Generate Dummy Data
The last tab on Theme Options screen is Tools. OpenEvent provides a function to
populate the site with dummy content and import data from Facebook and Eventbrite.
And Import data from Excel files. Allowed extensions are: xlsx. Success message will follow on
successful import.
Please read this carefully. By clicking on Import button; you will populate the whole site
with dummy content. While this is great if you don’t know where to start, it is
non-revertible.
Therefore you will need to delete the unnecessary content generated. This can take quite some time. We
suggest to populate with dummy content only if you are not sure about how WordPress works and want just to
edit content and pictures. The dummy data generator only generates content such as sessions, speakers and
media.
Note: Populating the site with dummy content does not exclude reading this guide as you may
still need to refer to it to change the populated options.
4.5.1 General Site Settings – Import from Facebook
Open Event provides feature:
Facebook Import: allows you to import the photos of your Facebook event page. After the
import the picture will be available in the media gallery of your WordPress installation.
Please note: in order to correctly fill the fields you need to setup Facebook API parameters
(with Event ID) in the Theme Options page.
Please read this carefully. By clicking on Facebook Import you will populate your site with
photos from Facebook event page. While this is great if you do not want to lose time adding manually this
data, it is non revertible.
4.5.2 General Site Settings – Import from Eventbrite
OpenEvent provides feature:
Eventbrite Import: allows you to import the tickets of your Eventbrite even. After the
import the picture will be available in the Tickets section of your WordPress installation.
Please note: in order to correctly fill the fields you need to setup Eventbrite API
Parameters (with Event ID) in the Theme Options page.
Please read this carefully. By clicking on Eventbrite Import you will populate your site
with tickets from your Eventbrite event. While this is great if you do not want to lose time adding manually
this data, it is non revertible.
4.5.3 General Site Settings – Import Data from Excel Files
Open Event provides a new feature:
Excel files Import: It allows you to import Performers, Sessions, Points Of Interest,
Sponsors, Tickets, Exibhitors.
Please note:Allowed extensions are: xlsx.Success message will follow on successful import.
Please read this carefully. By clicking on Import tab for Performers, Sessions, Points Of
Interest, Sponsors, Tickets, Exhibitors you will populate your site with data from respective fields you can
also select first which particular data from these categories you want to import by clicking on tab
select and then import the selected data. While this is great if you do not want to lose time adding
manually this data, it is non revertible.
5. Setting up the data
In this section we will show you how to add posts, sessions, speakers, sponsors, points of interest, tickets,
media and exhibitors for your event.
5.1 Posts Setting up the blog
You are going to use Posts to let people know about the latest news of your event. The posts will display as
a classic column design on your news page and when clicked will open up the relevant post details.
All of the styling for this can be customised to your liking when you set up the news page but first we will
need to configure a few things:
- 1 ‘“ Head to Settings->Permalinks. In ‘Common Settings’ select ‘Post Name’ and
click on ‘Save Changes’. - 2 ‘“ Head to Posts-> Categories. Here Change the name of the default
‘Uncategorized’ category by clicking on ‘Edit’. Rename it to Blog or News or whatever name you prefer to
call your Blog page and click ‘Update’.
So now, wherever you want it to link to all your posts, you can link to all your posts like this:
That’s all, now go to Dashboard > Posts. You may see a sample post called ‘Hello world!. Place your mouse
over and some options will appear, click on Trash. We will delete this post to have our list of posts
blank.
To create a new Post go to Dashboard » Posts » Add New.
Here is the information you have to
provide:
- 1 Title: enter a title for your new Post.
- 2 Description: enter the content of your Post. You can include some media if you want.
- 3 Featured Image: click on ‘Set featured image’ to provide a picture to be displayed
for this Post.Recommended size is 380X380. - 4 Categories: always select the default category ‘Blog’, so all your posts can be
listed by the ‘Blog’ category. But besides create more categories if you want. Click on Add New Category
and a field will appear to enter your category and then click on the ‘Add New Category’ button. Your new
category will appear above checked. - 5 Tags: enter some tags for the post. If no tags have been provided yet, enter some
separated by commas and click on ‘Add’. If they have, you can choose them from the Most Used Tags.
Either way, Tags will appear below. - 6 ‘“ And of course, click on ‘Publish’.
5.1.1 Setting up a blog page
OpenEvent can display your posts in an individual page, giving you control over the styling and customization
for how this is displayed.
To set up your blog page, navigate to Page -> Add New
- 1 – Title: Provide a title for your blog page.
- 2 – Show Editor – an edit box will appear.
- 3 – Frontend Editor – Here you will get option of frontend editor, frontend editor is available only for already created pages not for new pages.Frontend editor has the purpose of editing fields of components that are already added via backend builder if you click on an already saved page with components
.
- 4- Editor- Here you can edit content.
- 5 ‘“ save publish or update your page
- 6 ‘“ Page attributes leave these as they are
- 7- Featured image- set featured image for the particular post from here.
- 8 Content Builder: select Schedule, then you will see the
available options for the following
- 9 The posts will then display and you will need to drag and drop the posts you
wish to appear on the page from the top section to the bottom, you can rearrange the posts here to
change the order they are displayed on the page. - 10 ‘“ This area allows you to set the title, icon above titles, view all button
text, view all button URL as well as different edit styles like section, titles, view all button or
leave blank for default settings.
5.2 Sessions
Your event can be divided into Sessions, and Open Event provides you an easy way to define them. Sessions can
be assigned to ‘Tracks’, a visual way to group similar sessions according to a topic.
Your sessions may also have different locations i.e. the room or venue of a specific session. All these
concepts are present in the Sessions Menu.
You can add all the Tracks and Locations at once, by clicking on Dashboard > Sessions >
Tracks/Locations or you can create them as you need when creating a Session.
To create a Session, go to Dashboard » Sessions » Add New.
- 1 ‘“ Title: add the name of the Session.
- 2 & 4 Description: add a brief description about the Session.
- 3 – Frontend Editor – Here you will get option of frontend editor, frontend editor is available only for already created pages not for new pages.Frontend editor has the purpose of editing fields of components that are already added via backend builder if you click on an already saved page with components
.
- 5 – Publish -In end do not forget to publish.
- 6 Session Locations: select or create a new Location. Here you can specify the
room or venue of a specific session, so your attendees could quickly filter Sessions by location. - 7 Session Tracks: select or create a new Track. Tracks identify a common topic area of
different sessions. If you want your attendees to quickly skim through the schedule tracks are very
useful. - 8 Session Details: Add the date of the session and the start and end time (make
sure to enter the time in 24:00 format where 9am is 09:00 instead of 9:00) . If you are using an event
management service like Eventbrite or Xing or EventEspresso for registration of each session, then you
can add the registration embed code here. In the registration text box, you may enter a call of action
text for registration.
- 9- Add information for speakers title, registration title, icon, registration embed
code - 10 Speakers: select the Speaker or Speakers for this session. If you see an empty box
here it means you haven’t added a Speaker yet. See how to add a Speaker in Speakers. - 11- Page attributes: leave these as they are
- 12 – Featured Image: Set a Featured Image for the session if you like.
So now if you come back to Dashboard » Sessions » Sessions you will see your new Session in the
list. Repeat this simple process for all the Sessions of your event.
Note: All sessions MUST have a date assigned to them. Not inputting a date may result in the
schedule not being visible.
5.2.1 Setting up a full schedule page
OpenEvent has a fresh new look for the dedicated schedule page and setting up your full schedule page
couldn’t be simpler.
Navigate to Page -> Add New.
- 1 – Title: Provide a title for your full page schedule.
- 2 Description: add a brief description about the Schedule.
- 3 – Frontend Editor: Here you will get option of frontend editor, frontend editor is available only for already created pages not for new pages.Frontend editor has the purpose of editing fields of components that are already added via backend builder if you click on an already saved page with components
.
- 4 Content Builder: select schedule, you will then see the available options for the
following. - 5- Add tiltle, icon above title and fill other required fields.
- 6- Edit styles:edit styles as according your requirements.
- 7 ‘“Publish: save publish or update your page.
- 8- Page attributes: leave these as they are.
- 9 Featured Image: Set a Featured Image for the session if you like.
5.3 Points of interest
To add a Point of Interest for your event just go to Dashboard » Points of Interest » Add
New.
Here you will have to provide some information:
- 1 Title: the name of the new Point of Interest.
- 2 Description: add a description for the Point of Interest.
- 3 – Frontend Editor: Here you will get option of frontend editor, frontend editor is available only for already created pages not for new pages.Frontend editor has the purpose of editing fields of components that are already added via backend builder if you click on an already saved page with components
.
- 4 POI Address Info: provide here the street, city, zip code and country of the
Point of Interest. You can also set coordinates manually, by clicking the box in
front of Manual coordinates and filling latitude and longitudes. - 5- Page attributes: leave these as they are.
- 6’“ And of course, click on ‘Publish’
5.3.1 Setting up a Points Of Interest page ‘Map’
OpenEvent offers a dedicated page to display all of your points of interest. This page displays a map with
your points of interest conveniently located as markers which when clicked, display the information you
entered for that point of interest. To set up your points of interest page, navigate to Page -> Add
New
- 1 – Title: Provide a title for your points of interest page
- 2 Description: add a description for the title of the page.
- 3 – Frontend Editor: Here you will get option of frontend editor, frontend editor is available only for already created pages not for new pages.Frontend editor has the purpose of editing fields of components that are already added via backend builder if you click on an already saved page with components
.
- 4 Content Builder: select map, you will then see the available options for the
following - 5- And of course, click on ‘Publish’
- 6’“ Page attributes: leave these as they are.
- 7 Featured Image: Set a Featured Image for the session if you
like.
- 8 – now the item for content builder will display.The points of interest will then
display and you will need to drag and drop the POI you wish to appear on the page from the top
section to the bottom. - 9- Here you can give title, icon above title and zoom option.
- 10 & 11 Edit StylesUse edit styles according to section ,
title, map area, POI and set preferences for colours, font sizes and margins.
5.4 Sponsors
To add a new Sponsor, go to Dashboard » Sponsors » Add New.
Here you will have to provide some information about the Sponsor of your event:
- 1 Title: the name of the Sponsor.
- 2 Description: add a description for the sponsors.Note: This
description needs to be short to be visible on mobile devices. - 3 – Frontend Editor: Here you will get option of frontend editor, frontend editor is available only for already created pages not for new pages.Frontend editor has the purpose of editing fields of components that are already added via backend builder if you click on an already saved page with components
.
- 4 Sponsor Details: you can add here a link to the Sponsor. Please note: Ensure
that any Browser extensions blocking ads (such as Adblocks) are switched off. These extension block the
word ‘Sponsor’ and the browser will read as spam/ad. - 5- Add Author: you can add author from here.
- 6 ‘“ From here you can click on ‘Publish’ or ‘Update’
- 7 Featured Image: this is where you set the Featured Image that will be displayed
whenever a Sponsor is showed on the website. Recommended size is 406×146.
5.4.1 Setting up a sponsors page
OpenEvent offers a dedicated page to display all of your sponsors with many different options for
customization. This page displays a grid of images for your sponsors. To set up your Sponsors page, navigate
to Page -> Add New
- 1 – Title: Provide a title for your sponsors page.
- 2 Description: add a description for the sponsors.Note: This
description needs to be short to be visible on mobile devices. - 3 – Frontend Editor: Here you will get option of frontend editor, frontend editor is available only for already created pages not for new pages.Frontend editor has the purpose of editing fields of components that are already added via backend builder if you click on an already saved page with components
.
- 4 Content Builder: select sponsors, you will then see the available options for
the following - 5 – Featured Image: this is where you set the Featured Image that
will be displayed whenever a Sponsor is showed on the website. - 6 ‘“ Page attributes: leave these as they are
- 7 ‘“ Lastly, save publish or update your page
- 8 ‘“ The sponsors will then display and you will need to drag and drop the
sponsors you wish to appear on the page from the top section to the bottom. - 9 ‘“ This area allows you to set the tier name.you can create sponsors in
three categories: gold, silver and bronze. From the edit styles in section and title, you have a variety
of options for customizing colors and text sizes, margins etc or leave blank for default settings.
5.5 Tickets
Open Event comes complete with a ticket option that allows you to display tickets in three different types:
Regular, Featured and Sold Out These tickets can then link to other pages on your site or to external
links.
To add a new ticket, go to Dashboard >> Tickets >> Add new
To add a new ticket, go to Dashboard >> Tickets >> Add new
Here you will have to provide some
information about your ticket:
- 1 Title: the title of the ticket.
- 2 Description: add a description for the tickets.Note: This
description needs to be short to be visible on mobile devices. - 3 – Frontend Editor: Here you will get option of frontend editor, frontend editor is available only for already created pages not for new pages.Frontend editor has the purpose of editing fields of components that are already added via backend builder if you click on an already saved page with components
.
- 4 Ticket Details: Here you can add the price, the button text, the button link and
can choose the status like Available, Featured, or Sold Out. - 5 – Author: Add author.
- 6 Attributes: Here you can set the order that the tickets will be displayed in.
The order works numerically from 1, 2, 3, 4 etc. - 7 And of course, click on ‘Publish’ or ‘Update’ Repeat this process for all the
tickets you are selling on your website.
5.5.1 Setting up the ticket page
OpenEvent can display your tickets in an individual page, giving visitors to your website a great way to
purchase the tickets you are selling. To set up your Ticket page, navigate to Page -> Add New
- 1 – Title: Provide a title for your ticket page.
- 2 Description: add a description for the tickets.Note: This
description needs to be short to be visible on mobile devices. - 3 – Frontend Editor: Here you will get option of frontend editor, frontend editor is available only for already created pages not for new pages.Frontend editor has the purpose of editing fields of components that are already added via backend builder if you click on an already saved page with components
.
- 4 ‘“ Page attributes: leave these as they are.
- 5 ‘“ Lastly, save publish or update your page.
- 6 Content Builder: select All Tickets,
- 7 – You will then see the available options for the following, the tickets will
then display and you will need to drag and drop the tickets you wish to appear on the page from the top
section to the bottom, you can rearrange the tickets here to change the order they are displayed on the
page. - 8 This area allows you to set the title and icon above title,
- 9- Edit Styles: as well as you can edit with the help of different edit styles like,
section, title, ticket, ticket price, ticket name, ticket texts and ticket button or leave blank for
default settings.
5.6 Exhibitors
OpenEvent comes complete with an exhibitor option that allows you to Showcase your exhibitors in a clean,
attractive design. Access, filter and search full exhibitor listing easily. Give your exhibitors extensive
profiles with key information about their services.
To add a new ticket, go to Dashboard >> Exhibitors >> Add new
Here you will have to provide some information about the Exhibitors of your event:
- 1 Title: Add New Exhibitor’s name .
- 2 Description: add a brief description about the Exhibitors.Note: This
description needs to be short to be visible on mobile devices. - 3 – Frontend Editor: Here you will get option of frontend editor, frontend editor is available only for already created pages not for new pages.Frontend editor has the purpose of editing fields of components that are already added via backend builder if you click on an already saved page with components
.
- 4 Exhibitor category: Select category for your exhibitors from already saved categories
or add new category. - 5 ‘“ And of course, click on ‘Publish’ or ‘Update’
- 6 & 7 Exhibitors Details: Add exhibitor details here, exhibitor info 1, exhibitor
info 2 an exhibitor info 3. - 8 ‘“ set featured image i.e below exhibitor category,
recommended size for image is 406 x 176.
5.6.1 Setting up an exhibitor page
OpenEvent can display your exhibitors with the facility to access, filter and search full exhibitor listing
easily. Give your exhibitors extensive profiles with key information about their services.To set up your
Exhibitor page, navigate to Page -> Add New
- 1 – Title: Provide a title for your exhibitor page.
- 2 Description: add a brief description about the Exhibitors.Note: This
description needs to be short to be visible on mobile devices. - 3 – Frontend Editor: Here you will get option of frontend editor, frontend editor is available only for already created pages not for new pages.Frontend editor has the purpose of editing fields of components that are already added via backend builder if you click on an already saved page with components
.
- 4 – Featured Image: this is where you set the Featured Image
that will be displayed whenever a Sponsor is showed on the website. - 5 ‘“ Page attributes: leave these as they are.
- 6 ‘“ Lastly, save publish or update your page.
- 6 Content Builder: select exhibitor, you will then see the available options for
the following - 7 ‘“ The exhibitor will then display and you will need to drag and drop the
exhibitor you wish to appear on the page from the top section to the bottom, you can rearrange the
exhibits here to change the order they are displayed on the page. - 8 ‘“ This area allows you to set the title, icon above title option for to
show search fields. - 9 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for default
settings in edit styles such as section, title, hero, filter.
5.6.2 Setting up the exhibitor categories
OpenEvent can help you in setting exhibitors categories with the facility to access, filter and search full
exhibitor listing easily on the basis of category. Give your exhibitors extensive profiles with key
information about their services.n an individual page. To set up your Exhibitor category page, navigate to
Exhibitors -> Exhibitor Categories
- 1 – Name: Provide a name for your new exhibitor category.The name is how it appears on
your site. - 2 Slug: The ‘slug’ is the URL-friendly version of the name. It is usually all lowercase
and contains only letters, numbers, and hyphens. - 3 Parent: You can select parent from any exhibitor category.
- 4 Add Description: This area allows you to add description to that particular exhibitor
category.The description is not prominent by default; however, some themes may show it. - 5 Add new exhibitor category: This link allows you to add new exhibitor category.
5.7 Speakers
OpenEvent comes with an expert option that allows you to display your speakers in a clean, attractive design.
Access, filter and search full speakers listing easily. Give your speakers extensive profiles with key
information about their skills and services.
To add a new Speaker, go to Dashboard >> Speakers >> Add new
Here you will have to provide some information about the Speakers of your event:
- 1 Title: the name of the Speakers.
- 2 Description: add a brief description about the Speakers.Note: This
description needs to be short to be visible on mobile devices. - 3 – Frontend Editor: Here you will get an option of frontend editor, frontend editor is available only for already created pages not for new pages.Frontend editor has the purpose of editing fields of components that are already added via backend builder if you click on an already saved page with components
.
- 4 Featured Image: this is where you set the Featured Image that will be displayed
whenever a Speaker is showed on the website. Recommended size: 280×280. - 5 And of course, click on ‘Publish’ or ‘Update’
- 6 Speakers Details: Save details regarding, tick the box if you
want to display speaker in header, maximum 6 speakers can be displayed in the header, give title,
company, title, “My sessions” and URL of LinkedIn, Facebook and Twitter.
5.7.1 Setting up the Speakers page
OpenEvent can display your Speakers with the facility to access, filter and search full Speakers listing
easily. Give your Speakers extensive profiles with key information about their services and an individual
page.
To set up your Speakers page, navigate to Page -> Add New
- 1 – Title: Provide a title for your Speakers page.
- 2 Description: add a brief description about the Speakers.Note: This
description needs to be short to be visible on mobile devices. - 3 – Frontend Editor: Here you will get an option of frontend editor, frontend editor is available only for already created pages not for new pages.Frontend editor has the purpose of editing fields of components that are already added via backend builder if you click on an already saved page with components
- 4 Featured Image: this is where you set the Featured Image that will be displayed
whenever a Speaker is showed on the website. - 5 Page attributes leave these as they are
- 6 ‘“ Lastly, save publish or update your page
- 6 Content Builder: select Speakers, you will then see the available options for
the Speakers section. - 7 ‘“ The Speakers will then display and you will need to drag and drop the
Speakers you wish to appear on the page from the top section to the bottom, you can rearrange the
Speakers here to change the order they are displayed on the page. - 8 ‘“ This area allows you to set the icon above title and top title for your
speakers. - 9 – Edit Styles: it will help you in editing styles in areas such as sections,
title, top background, speakers item, speakers title, speaker subtitle and social icon for making
changes such as colors and text sizes, margins etc or leave blank for default settings.
6. Content Builder Creating page layouts
OpenEvent has been developed with a custom event builder to enable you to easily create page layouts using
the powerful features of the theme such as speakers, sponsors, tickets, exhibitors etc
The event builder is available for use on pages. To use the content builder, you must first create a new page
by navigating to navigate to Page -> Add New
The content builder gives you easy access to the customizable options available for each specific
element.
When you click on any of the content builder elements, they are instantly added below the content builder
icons and become part of the page.
To edit the section, you click on the blue ‘edit’ button to the left-hand side of the new element to begin
editing. Please note: clicking on the ‘reset to default’ button next to the ‘edit’ button will reset the
contents of that element to default and you will lose any customization you have made. You can add as many
elements to the page as you like, giving you great flexibility in the way you can create your website.
6.1 Content Builder Event Info
The Event Description element allows you to add description to the forthcoming event in your website .
- 1 Content Builder: select Event Info element and you will then see the
available options for the Event Info element. - 2 ‘“ Then you will see the available options for the Event Info
element.you can add pictures. - 3 ‘“ Order and reorder them by just dragging.
- 4 Layout: You can select layout for your header, there are four options, small, video,
slider including default.
- 5’“ The two additional buttons

automatically fill the fields:
– Date
– Date Text
– Location Text from your Facebook or
Evenbrite Event.
Please note: in order to correctly fill the fields you need to setup
Facebook API parameters (with Event ID) and Eventbrite API Parameters (with Event ID) in the Theme Options page.
- 6’“ Enter the details for the title, add or remove . enter date, date text,
location text, register button text, give register button URL and set option to hide register button. - 7’“ Countdown Date: You can also set countdown timer for your event. If you
want to hide countdown then leave countdown Date option empty.
NOTE: More about Layout selection(point no.4)
Note 1- If user selects layout as Default as shown in image below –
Do not forget to add Default Images, background image tablet and background image tablet to get the desired
default page as shown in screen shot below:
So, as a result you will get final result as shown below with the desired background image :
Note 2 – If user select layout as Small and can also add background
image, background tablet adn background image mobile, as shown in image –
So, as a result you will get final result as shown in snapshot below; The result is similar
to Default but slightly smaller than the Default in size.
Note 3 – If user select layout as Video then in header do not insert
anything , but instead enter URL of video from YouTube, in the ” Enter video URL” as shown below:
So, as a result you will get final result as shown in snapshot below, here you will see Video running in the
background. As shown in snapshot below.
Note 4 – If user select layout as Slider then in header insert images
(insert images only, not video) as many as you want. As shown in image –
So, as a result you will get final result as shown in snapshot below, here in this type all images will be
shown in the form of slider.
so user get different result on the basis of what Layout is used with images and videos in
Header.
- 8’“ Enter video URL, add or remove background image-Recommended size: 1440×698,small
layout: 1440×563. Background image tablet-Recommended size: 768×527,small layout: 768×407 and Background image mobile-Recommended size: 769×814. - 9’“ Edit Styles: Edit styles section help user in changing text
alignment, size, color, padding under section, title, subtitle, decription, promo text, register button
and countdown text.Enter title text size, date & location text size, button font size, margin top
& bottom and calendar text with the option to hide calendar text & buttons.
Lastly, click on Publish to get desired effects.
6.2 Content Builder Speakers Showcase
The Speakers showcase element allows you to showcase all speakers on your page. This will
only work if you have setup speakers in accordance with the instructions in section 5.7 Speakers
- 1- Content Builder: select Speakers Showcase, you will then see the available options
for the Speakers Showcase section. - 2 ‘“ The Speakers will then display and you will need to drag and drop the
Speakers you wish to appear on the page from the top section to the bottom, you can rearrange the
Speakers here to change the order they are displayed on the page. - 3 ‘“ This area allows you to set the icon above title and top title for your
speakers. - 4 – Edit Styles: it will help you in ediitng styles in areas such as
sections, title, top background, soeakers item, speakers title, speaker subtitle and social icon for
making changes such as colors and text sizes, margins etc or leave blank for default settings.
6.3 Content Builder Speakers
work if you have setup Speakers in accordance with the instructions in section 5.7 Speakers
- 1- Content Builder: select Speakers, you will then see the available options for the
Speakers section. - 2 ‘“ The Speakers will then display and you will need to drag and drop the
Speakers you wish to appear on the page from the top section to the bottom, you can rearrange the
Speakers here to change the order they are displayed on the page. - 3 ‘“ This area allows you to set the icon above title and top title for your
speakers. - 4 – Edit Styles: it will help you in ediitng styles in areas such as
sections, title, top background, speakers item, speakers title, speaker subtitle and social icon for
making changes such as colors and text sizes, margins etc or leave blank for default settings.
6.4 Content Builder – Exhibitors Showcase
The exhibitors showcase element allows you to display exhibitors on your page. This will only work if you
have setup exhibitors in accordance with the instructions in section 5.6 Exhibitors
- 1 Content Builder: select Exhibitors Showcase, then click on “Add
all”, you will then see the available options for the Exhibitors
Showcase section - 2 ‘“ The exhibitors will then display and you will need to drag and drop the
exhibitors you wish to appear on the page from the top section to the bottom. - 3 ‘“ This area allows you to set the title, icon above title option for to
show search fields. - 4 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for
default settings in edit styles such as section, title.
6.5 Content Builder – Exhibitors
The exhibitors element allows you to display exhibitors on your page. This will only work if you have setup
exhibitors in accordance with the instructions in section 5.6 Exhibitors
- 1 Content Builder: select Exhibitors , then click on “Add all”, you
will then see the available options for the Exhibitors section - 2 ‘“ The exhibitors will then display and you will need to drag and drop the
exhibitors you wish to appear on the page from the top section to the bottom. - 3 ‘“ This area allows you to set the title, icon above title option for to
show search fields. - 4 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for
default settings in edit styles such as section, title, hero, filter.
6.6 Content Builder – Schedule Showcase
The schedule showcase element allows you to display a grid element containing your schedule according to date
or place or many other variables. showing information of the session date and times, speaker’s pictures and
more.
Please note that in order for your schedule showcase element to work correctly, it is important that you have
set up sessions and speakers in accordance with the instructions in 5.2 and 5.7
- 1 Content Builder: select Schedule Showcase .
- 2 ‘“ Now you will then see the available options for the Schedule
Showcase element. - 3 ‘“ This area allows you to set the title, icon above title option for to
show search fields. - 4 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for
default settings in edit styles such as section, title, Day buttons, venue name, event box.
6.7 Content Builder – Schedule
The schedule element allows you to display a grid element containing your schedule and showing information of
the session date, times , venue and more.
Please note that in order for your Schedule element to work correctly, it is important that
you have set up sessions and speakers in accordance with the instructions in 5.2 and 5.7
- 1 Content Builder: select Schedule, you will then see the available
options for the Schedule section - 2 ‘“ This area allows you to set the title,subtitle, icon above title ,
number of columns and option to show search fields or not. - 3 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for
default settings in edit styles such as section, title, subtitle, top background, day buttons and venue
name.
6.8 Content Builder – Call to Action
It’s always important to give your visitors a clear call to action. Whether you are trying to get them to
purchase your product or contact you for a quote, the call-to-action module will get the clicks you
need.
The CTA module is a simple combination of a title, body text and a button. When combined with a vibrant
background color, a CTA can easily catch your visitor’s eye.
Please note that in order to build content in call to action, just follow these simple steps:
- 1 Content Builder: select Call to Action, you will then see the
available options for the Call to Action element.The Call to Action
element will then display. - 2 ‘“ This area allows you to set the title, icon above title,button text button
url, background image, background image tablet, background image mobile or leave blank for default
settings. - 3 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for
default settings in edit styles such as section, title, button.
6.9 Content Builder All Tickets
The All Tickets element allows you to display one or more tickets on your website. In order for this to
display your tickets, you must have already set up tickets in accordance with the instructions in section 5.5
- 1 Content Builder: select All Tickets element and you will then see the available
options for the All Tickets element.The All Tickets element will then display and
initially you will see a search box and buttons for ‘Add all’ and ‘Remove all’ - 2 ‘“ You can search for tickets you have created, the search results will
appear in the first gray box. You can then drag those tickets and drop them into the second gray box and
repeat this process if necessary. - 3 ‘“ You can then set options for Icon above title and title.
- 4 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for
default settings in edit styles such as section, title, ticket, ticket price, ticket name, ticket text
and ticket button.
6.10 Content Builder – Registration
The registration element allows you to display the available ticket information embedded from Eventbrite,
woocommerce or event espresso as shown here – https://www.showthemes.com/openevent-demo/register/
In order to use the registration element, you will need an embed code for the relevant service. Details on
how to obtain an embed code can be found in 7 Registration
Services
- 1 Content Builder: select Registration element and you will then see
the available options for the Registration element and the
Registration element will then displa.y - 2 ‘“ Here you will need to set theIcon above title, title and subtitle and
media. - 3 ‘“ Add feature 1, 2, 3 and 4 icon and text.
- 4 ‘“ Edit Styles: Edit colors and text sizes, margins etc or
leave blank for default settings in edit styles such as section, title, subtitle,text.
6.11 Content Builder Sponsors
The Sponsors element allows you to display one or more sponsors on your website.
In order for this to display your sponsors, you must have already setup sponsors in accordance with the
instructions in 5.4
Sponsors
- 1 Content Builder: select Sponsors element and you will then see the
available options for the Sponsors element.The Sponsors element
will then display and initially you will see a search box and buttons for ‘Add all’ and ‘Remove all’ - 2 ‘“ You can search for sponsors you have created, the search results will
appear in the first grey box. You can then drag those sponsors and drop them in to the second grey box
and repeat this process if necessary. - 3 ‘“ Add tier name and choose type from drop down menu, from Gold,
Silvr, Bronze. - 4 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for
default settings in edit styles such as section, title.
6.12 Content Builder – Map
The Map element allows you to display a map on your page that displays your points of
interest. These points of interest can be conveniently grouped together to give you greater control of the
display.
In order to use this element, you will need to ensure that you have some points of interest added as per the
instructions in 5.3
Points of interest
- 1 Content Builder: select Map, you will then see the available options
for the Map element. The Map element will then display and initially
you will see a search box and buttons for ‘Add all’ and ‘Remove all’ - 2 ‘“You can search for points of interest you have created, the search results
will appear in the first gray box. You can then drag those points of interest and drop them into the
second gray box and repeat this process if necessary.By clicking on the ‘Add all’ button you will add
all available points of interest to the second gray box.Once they are here, you can then rearrange them
by dragging and dropping to determine the order they will display on your page. - 3 ‘“ Add icon above title, title and zoom.
- 4 ‘“ Edit Styles: Edit colors and text sizes, margins etc
or leave blank for default settings in edit styles such as section, title, Map area, POI.
6.13 Content Builder Contact
The contact element allows you to display a contact form on your page so that people can get in touch with
you.
The contact element relies on the information you have provided in the theme settings as per the instructions
in 4.4 General Site
Settings – Contact
- 1 Content Builder: select Contact and you will then see the available
options for the Contact element.The Contact element will then display. - 2 ‘“ Initially you will get options to set the icon above title,
title,address title, address line 1,2,3 and phone title, phone1, 2, 3 and send text message. - 3 – Edit Styles: Edit colors and text sizes, margins etc or leave
blank for default settings in edit styles such as section, title, send button, address text, address
title.
6.14 Content Builder – Facebook
The Facebook element lets you create a section that shows the profile pictures of the
attendees of your Facebook Event, as well as the attendees/interested count and a link to the event.
In order to display this element, you must have already entered your Facebook API details into the theme
options as detailed in the instructions in 4.3 General Site
Settings – Social API
Please note that in order to build content in Facebook element just follow these simple
steps:
1 Content Builder : select Facebook element and you will then see the
available options for the Facebook Box element.
2 ‘“ The sections will then
display and you will need to give information about icon, icon above title, to set the event link to event
on facebook and link text.
3 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for default
settings in edit styles such as section, title, link text, boxes.
6.15 Content Builder – Media
The media element allows you to add pictures or videos to your pages and set customization options for their
appearance.
- 1 Content Builder: select Media element and you will then see the
available options for theMedia element. - 2 ‘“ The first thing you will see is a button labeled ‘Add pictures (press Ctrl
or Cmd to select multiple pictures)’ clicking this button will open the WordPress media library and
allow you to add pictures. Once pictures are added they appear in the gray box beneath the buttons. You
can then re-arrange the pictures into the order of your choice by dragging and dropping them. If you
wish to remove a picture, click the black cross to the top right-hand side of the picture. - 3 ‘“ You will also be able to add a video from YouTube or Vimeo by pasting the
URL into the box next to the ‘Add Video’ button and then clicking the button. Once the button is
clicked, the video is added to the gray box below and will appear next to any pictures you have added.
You can rearrange the order by dragging and dropping. - 4 ‘“ Here you can set icon above title, title and subtitle.
- 5 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for default
settings in edit styles such as section, title, subtitle, texts adn icons, previous and next buttons.
6.16 Content Builder News
The News element allows you to display posts from your blog on your page.
- 1 Content Builder: select News element and you will then see the
available options for theNews element. - 2 ‘“ The News element will then display and initially you will
see a search box and buttons for ‘Add all’ and ‘Remove all’ - 3 ‘“ You can search for posts you have created, the search results will appear in
the first gray box. You can then drag those posts and drop them into the second gray box and repeat this
process if necessary.By clicking on the ‘Add all’ button you will add all available posts to the second
gray box. Once they are here, you can then rearrange them by dragging and dropping to determine the
order they will display on your page. - 4 ‘“ This area allows you to set the icon above title, title, view all
button text and view all button url. - 5 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for default
settings in edit styles such as section, title, view all button, bews title.
6.17 Content Builder Social
The Social element allows you to display icons and links to your social media accounts, as
defined in the theme settings.
In order to display this element correctly, you must have already entered social media links into your theme
settings as described in the instructions in 4.2 General Site
Settings – Social Networks
- 1 Content Builder: select Social element and you will then see the
available options for the Social element. - 2 ‘“ Your available social media accounts will be shown in the top gray box,
simply drag and drop the accounts you want to display on your page to the second gray box below. - 3 ‘“ You can feed here information like icon above title and title.
- 4 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for default
settings in edit styles such as section, title, icons.
6.18 Content Builder Headline
The Headline element displays a headline of text.
- 1 ‘“ Content Builder select Headline element and
- 2 ‘“ you will then see the available options for the Headline
element. - 3 Enter text and heading type as heading 1, heading 2 , heading 3, heading 4, heading
5, heading 6. - 4 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for default
settings in edit styles such as section, text.
6.19 Content Builder – Strapline
The Strapline element is much the same as the Headline element but it is
not as large.
- 1 Content Builder: select Strapline element and
- 2 – you will then see the available options for the Strapline
element. - 3 ‘“ Enter your text here.
- 4 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for default
settings in edit styles such as section, text.
6.20 Content Builder Heading
The Heading element works by displaying a heading in either small, medium or large size.
- 1 Content Builder: select Heading element and
- 2 ‘“ you will then see the available options for
the Heading element. - 3 ‘“ enter your icon over title and text.
- 4 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for default
settings in edit styles such as section, title .
6.21 Content Builder Text
The Text element allows you to add text and images to your page.
- 1 ‘“ Content Builder select Text element,
- 2’“ and you will then see the available options for the Text
element. - 3 ‘“ Content will allow you to add text and media in much the same way as the
standard WordPress text editor. You will also find options below for setting the text alignment, line
spacing, text color and margins. - 4 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for
default settings in edit styles such as section, content.
6.22 Content Builder – Image
The Image element will allow you to add an image to your page.
- 1 Content Builder: select Image element and
- 2 ‘“ you will then see the available options for the Image
element. - 3 ‘“ In picture you can add a picture by clicking the add button and selecting
the image from your media library. If you click on remove button then the image will be removed.You can
add alt text (a brief description of the image) and specify the exact image width and height if you
wish. You can also set the alignment for the image and any margins you may like. - 4 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for
default settings in edit styles such as section, image.
6.23 Content Builder Columns 2
The Columns 2 element allows you to display content on your page in two columns.
- 1 Content Builder: select Columns 2 element and
- 2 – Content 1: you will then see the available options for the Columns
2 element. - 3 Content 2: Here you can add your text and/or pictures that will appear in the left
side column and can add your text and/or pictures that will appear in the right side column - 4 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for
default settings in edit styles such as section, content1 and content 2.
6.24 Content Builder Columns 3
The Columns 3 element allows you to display content on your page in three columns.
- 1 Content Builder: select Columns 3 element and you will then see the
available options for the Columns 3 element. - 2 – Content 1: Here you can add your text and/or pictures that will appear in the left
side column, Content 2: Here you can add your text and/or pictures that will
appear in the middle column.Content 3: Here you can add your text and/or pictures that
will appear in the right side column. - 3 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for
default settings in edit styles such as section,content1, content2, content3.
6.25 Content Builder ‘“Columns 4
The Columns 4 element allows you to display content on your page in four columns.
- 1 Content Builder: select Columns 4 element and you will then see the
available options for the Columns 4 element. - 2 – Content 1: Here you can add your text and/or pictures that will appear in the first
column, Content 2: Here you can add your text and/or pictures that will appear in
the second column, Content 3: Here you can add your text and/or pictures that will
appear in the third column, Content 4: Here you can add your text and/or pictures
that will appear in the fourth column - 3 –Edit Styles: Edit colors and text sizes, margins etc or leave
blank for default settings in edit styles such as section, content1, content2, content3, content4.
6.26 Content Builder Button
The Button element allows you to place a highly customizable button on your page.
- 1 Content Builder : select Button element and
- 2 ‘“ you will then see the available options for the Button element.
- 3 ‘“Add text and URL link for the button.
- 4 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for
default settings in edit styles such as section and button.
6.27 Content Builder Newsletter
The Newsletter element allows you to add a newsletter signup to your page and link it to a
MailChimp form to collect the data.
- 1 Content Builder: select Newsletter element and you will then see the
available options for the Newsletter element. - 2 ‘“ Enter the details for the icon above title, title, textbook text, text under
email field, button text and MailChimp action URL. - 3 – Set background image: Set background image recommended size 1440×450, background
image tablet recommended size 769×444 and background image mobile recommended size 321×484. - 4 – Edit Styles: Edit colors and text sizes, margins etc or leave
blank for default settings in edit styles such as section, title, text under email field, button text.
6.28 Content Builder Sample Page
The content builder comes with a Sample page element that allows you to easily create a page
type layout with header hero image that you can add or remove, title, subtitle and content. It is a great
way to quickly and easily add page content to any page.
- 1 Content Builder: select Sample page element and
- 2 – you will then see the available options for the Sample page
element. - 3 ‘“ Add icon above title, title, media and content for your page.
- 4 ‘“ Edit Styles: Edit colors and text sizes, margins etc
or leave blank for default settings in edit styles such as section, title, hero, content.
6.29 Content Builder – Twitter Wrap
The Twitter Wrap element allows you to show tweets on your pages and refine the results
further by hashtag keywords and tweet counts.
In order to display this element, you must have already entered your twitter API details into the theme
options as detailed in the instructions in 4.3 General
Site Settings – Social API
- 1 Content Builder: select Twitter Wrap element
- 2 and you will then see the available options for the Twitter Wrap element.
- 3 – Enter your icon above title, title, event hashtag keyword (leave out the #) tweets
count and load more button text . - 4 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for
default settings in edit styles such as section, title, tweet, tweet text, tweet name and load more
button.
6.30 Content Builder – Small Call to Action
It’s always important to give your visitors a clear call to action. Whether you are trying to get them to
purchase your product or contact you for a quote, the call-to-action module will get the clicks you need.
The SCTA module is a simple combination of a title and a button. When combined with a vibrant background
color, a SCTA can easily catch your visitor’s eye. The Small Call to Action element allows
you to create call to action with lesser information
Please note that in order to build content in Small Call to Action element, just follow
these simple steps:
- 1 Content Builder: select Small Call to Action element
- 2 – and you will then see the available options for the Small Call to
Action element. - 3 ‘“ The elements will then display and you will need to set the Icon above
title and title, button text and button URL. - 4 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for
default settings in edit styles such as section, title and button.
6.31 Content Builder – Logos
The Logos element lets you create logo boxes that adds a feature box with
beautiful icons on the homepage of your WordPress site. These logos box show the important thing about
your company. It has proven to be a highly engaging technique in presenting your brand to new customers.
Please note that in order to build content in Logos element just follow these simple
steps:
- 1 Content Builder: select Logos element and you will then see the
available options for the Logos element. - 2 ‘“ The sections will then display and you will need to add the title,Imagee 1
with an option to add/remove, Image 1 link, Image 2 upload with add/remove option, Image 2 link, Image 2
with add/remove option, Image 3 link, Image 4 add/remove option and image 4 link. - 3- Edit Styles: Edit colors and text sizes, margins etc or leave blank for default
settings in edit styles such as section, title.
6.32 Content Builder – Event Description
The Event Description element allows you to add description to the forthcoming event in your website .
- 1 ‘“ Content Builder: select Event Description
and you will then see the available options for the Event Description element. - 2 ‘“ Icon above title, title, list item 1 icon, list item 1, list item 2 icon,
list item 2, list item 3 icon, list item 3, list item 4 icon, list item 4.
- 3 ‘“ Enter the description. promo text, register button text, register button
URL. - 4 – Edit Styles: Edit colors and text sizes, margins etc or leave blank for default
settings in edit styles such as section, title, list items, description, promo text, button.
7. ‘“ Registration Services
This section will give you some information on setting up the registration services and integrating them with
your OpenEvent theme. Learn how to setup tickets in Eventbrite, EventEspresso, Tickera, Woocommerce, Xing
Events and Ticket Tailor.
7.1 Eventbrite
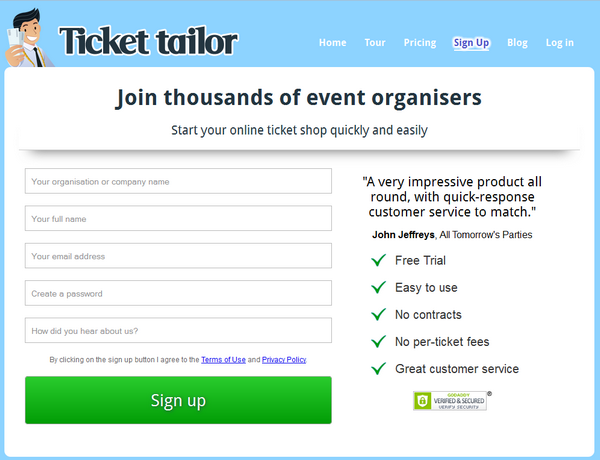
You can obtain the embed code from Eventbrite by creating an event and tickets at www.eventbrite.com. If you don’t have an account, click on ‘Sign
Up’.
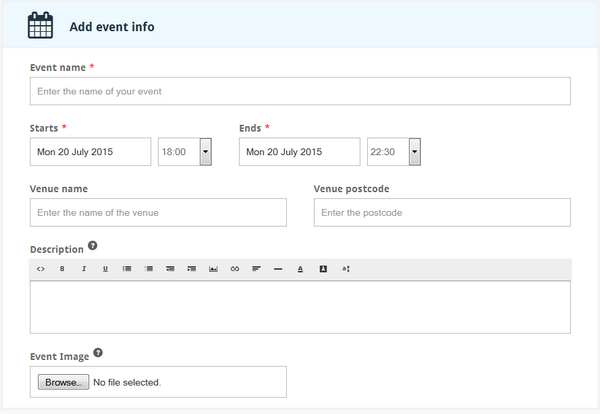
You will be redirected to this ‘Create an Event’ page. This page has three sections: Event Details, Create
Tickets and Additional settings. In the first section, fill in the required fields: Event Title, and Date
& Time. Fill in optional fields if you want.
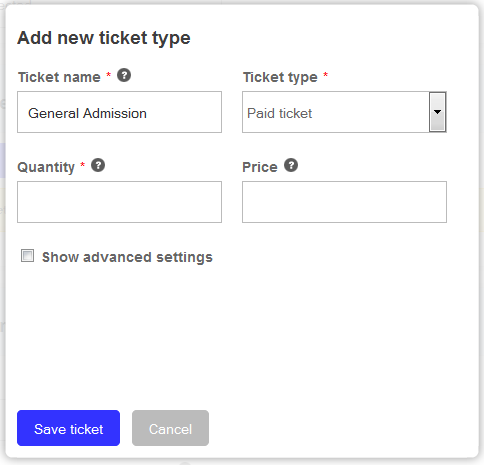
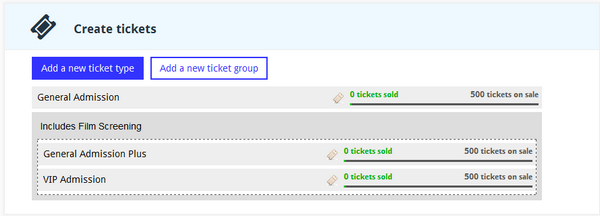
You create the tickets in the second section, choose a type to start, for example a Paid ticket.
Fill in the name of the ticket, the quantity and the price. Select an option about the fees: absorb, pass on
to the buyer or customize them. If you need another Paid ticket, click on Paid again.
The third section is about the promotion and additional settings of our event. Select Public Page and enter a
category and sub-category for your event if you like. Lastly, click on Make Event Live button at the
bottom.
Once your event is live you will be redirected to the event dashboard. There you need to click on the manage
and click on the widgets in the right-hand sidebar as shown in the screenshot below.
On the next screen choose Ticket form:
Finally, select and copy the ticket form embed code and paste it in the content builder registration element
on your page as outlined in 6.10
Content Builder – Registration.
Complete the configuration of your event in Eventbrite, click on the link ‘Select Payment Options’. By
default the Credit Card Processing option is selected. If you need more help visit the Eventbrite Help Center.
7.2 Event Espresso
OpenEvent works great with EventEspresso. EventEspresso is a WordPress plugin which allows you to handle
event registration and ticketing on your own site.
To use EventEspresso with OpenEvent you will need to purchase it from EventEspresso.com.
Please note that OpenEvent only supports version 4.0 Beta and above. Also note that the above integration
will only include the display of the ticket selector shortcode.
More advanced integration will require custom development. Once you have purchased and downloaded
EventEspresso, you will need to install and activate it. Here is quick guide on how to install and activate
EventEspresso.
After installing Event Espresso, the first thing you need to do is to choose a payment method. EventEspresso
comes with Invoice, Authorize.net AIM, Bank Draft, Check, PayPal Pro, and PayPal Standard payment
methods.
To choose a payment method go to Dashboard and then click on Event Espresso > Settings > Payment
Methods. Activate the payment method you want to use, and then provide the details required to use that
payment method.
Once you have configured a payment method, the next step is to create your event in the EventEspresso. Go to
the Dashboard and then click on EventEspresso > Events.
Click on the Add New Event button to create your event.
Provide your event title, and add the description. Make sure that the event title and description and similar
to your event details in Open Event.
After that scroll down to Event Tickets & Date-time section. There you need to select your event date and
time and then enter ticket information. You can create different types of tickets here by clicking on create
ticket button.
Once you are satisfied with the event, you can hit the publish button to make it live. EventEspresso will
publish your event. On the Event page you will now see shortcode button below the Event Title.
Click on the shortcode button, this will bring up a popup containing a shortcode. This shortcode will look
something like this: [ESPRESSO_TICKET_SELECTOR event_id=’316′] .
Copy this shortcode, as you will need it in the next step. To display the ticket registration on your page,
enter your shortcut code in the content builder registration element on your page as outlined in 6.10 Content
Builder – Registration.
7.3 – Woocommerce
This tutorial is to set up Woocommerce with OpenEvent. Woocommerce is a powerful plugin to turn your site
into an eCommerce platform.
While Woocommerce is not a platform to sell event tickets, we have tweaked it to make it’s product selector a
ticket selector.
Bear in mind that if you use Woocommerce as your ticketing option in one of our themes, you won’t get
specific event functionality. ‘Products’ will become ‘Tickets’ and everything will be geared towards selling
tickets, not products. The add to basket functionality will be dedicated only to selling tickets and selling
other products than tickets may be compromised.
Once you set up Woocommerce, you can go ahead and create your ‘Products’. These will be effectively your
tickets. To do this, go to Dashboard >> Products >> Add Product
- 1 – Give your ticket a title
- 2 Description:
- Show Editor: add a description for the tickets.Note: This
description needs to be short to be visible on mobile devices. - Frontend Editor: Here you will get option of frontend editor, frontend editor is available only for already created pages not for new pages.Frontend editor has the purpose of editing fields of components that are already added via backend builder if you click on an already saved page with components
.
- Show Editor: add a description for the tickets.Note: This
- 3- Add description for ticket
- 4- Add the Add a short description about the ticket, price for your ticket, if you wish
to offer a sale price then enter it in sale price field. - 5- Product tag: Add tags to your ticket
- 6 ‘“ Product Image: Add an image for your ticket if you like
- 7 ‘“ Product Gallery:Add gallery to your ticket.
- 8- Add Product Categories: Add category to product, add new category.
- 9 – Update to save the ticket and finally Publish
Repeat this same process for as many tickets as you like. You can view all the tickets you have created by
going to Dashboard >> Products
To display the ticket registration on your page, enter the shortcut
in the content builder registration element on your page as outlined in 6.10 Content
Builder – Registration.
7.4 Xing Events
Xing Events is an online event registration and ticketing service. You can obtain the embed code from Xing
Events by creating an event and tickets at www.amiando.com. Enter your email address
to create a free account.
Fill in the sign up form, and click on ‘Start Now!’
Your dashboard will appear. Click on ‘Create your Event!’
Fill in your event information and then click on the Next button.
Your event is now in a draft mode. You can do all kind of tests, enter your banking information, and choose
payment options. While in the draft mode, you need to click on Ticket Sale presentation in the left-hand
sidebar and switch from Registration Form to Ticket Sale Presentation form.
It is important to do this as you can only do that while your event is in the draft mode. When you are ready
click on ‘Activate event’.
If you haven’t already provided your banking information, then you will be asked to provide it now. After
that your event will be activated.
Now you need to click on the Integration tab under Edit Event from the sidebar on your left. Make sure that
the module dropdown shows “Order tickets (Ticket sales)” and copy the HTML code.
Copy this shortcode, as you will need it in the next step. To display the ticket registration on your page,
enter your shortcut code in the content builder registration element on your page as outlined in 6.10 Content
Builder – Registration.
7.5 – Ticket Tailor
Ticket Tailor is a reliable and user-friendly ticketing system with no per-ticket costs or commission
fees.
Embed codes will painlessly add our ticketing widget to your WordPress site. They can be accessed as soon as
you’ve created an event and listed some tickets at www.tickettailor.com.
To open your free account, click ‘Sign Up’ and enter your details.

After signing up, you can click ‘Add a new event‘ on the dashboard to start creating your
first event.

On this page you will be able to add your event details, including start and finish times, an event
description and postcode.

Further down you’re able to create ticket types and customise them.
Ticket groups can also be used to separate types by time or date. Click ‘Add a new ticket
type‘ to get started.

Several advanced settings are available for tickets, including ticket descriptions, the ability to add
additional fees and to allocate minimum purchase amounts. Make sure to allocate a quantity of tickets for
sale!
Click ‘Save ticket‘ when you’re done.

In this example there are three ticket types, two of which have been put into a ticket group. This way
customers will know that the optional film screening is only available on some tickets.

The last section of this page allows organizers to change which currency they wish to use for ticket sales,
in addition to other options. Save your event to continue.

After saving your changes, you will be taken to the summary page for your new event. Here you can access a
variety of other options. Documentation for these can be found here.

From here you can click ‘Website embed codes‘ on the left bar and click the ‘Directions’
drop-down to access the responsive WordPress widget.
First, install the WordPress
plugin. The short-code can then be added to the ‘Registration Embed Code’ field of the theme’s
registration widget, or placed (by itself) anywhere on your site.

If there are paid ticket types listed for your event, you will need to set up a payment system before the
event can be made live. The ‘[DRAFT]’ notice will automatically disappear when you open sales.
To set up a payment system, navigate back to the ‘Event summary‘ page and click
‘Add a new payment system‘.
You can pick between Stripe and PayPal, or use both as you please. A comparison of each is available here.

Once you have set up an account and selected a payment system, you can put the event on sale, or close it
later, from the same page.
Remember that this is only a quick start guide to the Ticket Tailor WordPress widget. For a more thorough
description of the other customization features offered by Ticket Tailor, please refer to the help
documentation here.
7.6 – Tickera
8. Best practices and Tips
We suggest to follow our directions and use the sections as instructed. Using the sections in different ways
may result in compromising the layout. We won’t be able to help in that case. Install as few Plugins as
possible.
OpenEvent is a very flexible theme that should fulfill all your needs. We custom developed all the different
functions. There are no plugins requirements. The performance of your theme is strictly linked to installing
as few plugins as possible and to respecting the section purposes.
We remind you we do not offer support or fixes when external plugins are installed. If you install them you
do at your own risk. Do backup always. Before making any changes do run a backup. We have a long history of
customers losing their work because they did not back up.
9. Language Integration
Here is a tutorial on how to change the language of your WordPress site.
If you want to edit the language files we provided, we suggest to use a free software called Poedit. Here is
a comprehensive
tutorial on how to do it.
The language files are located in /languages You will need to save the files here once edited.
10. ‘“ Editing the CSS![]()
You can also edit the CSS of your theme. You can easily find all css files , they are in /assets/css files.



























